HP/Poly Mobile App Design
As part of Poly’s evolution from hardware manufacturer to a communication solutions provider, Poly now offers complete mobile, desktop and web apps which support a holistic end user and end customer experience. Our team is in the process of consolidating many of our mobile apps - sunsetting those that are category-specific. Below are some examples of my team's mobile app design work.
Plantronics BackBeat Companion App
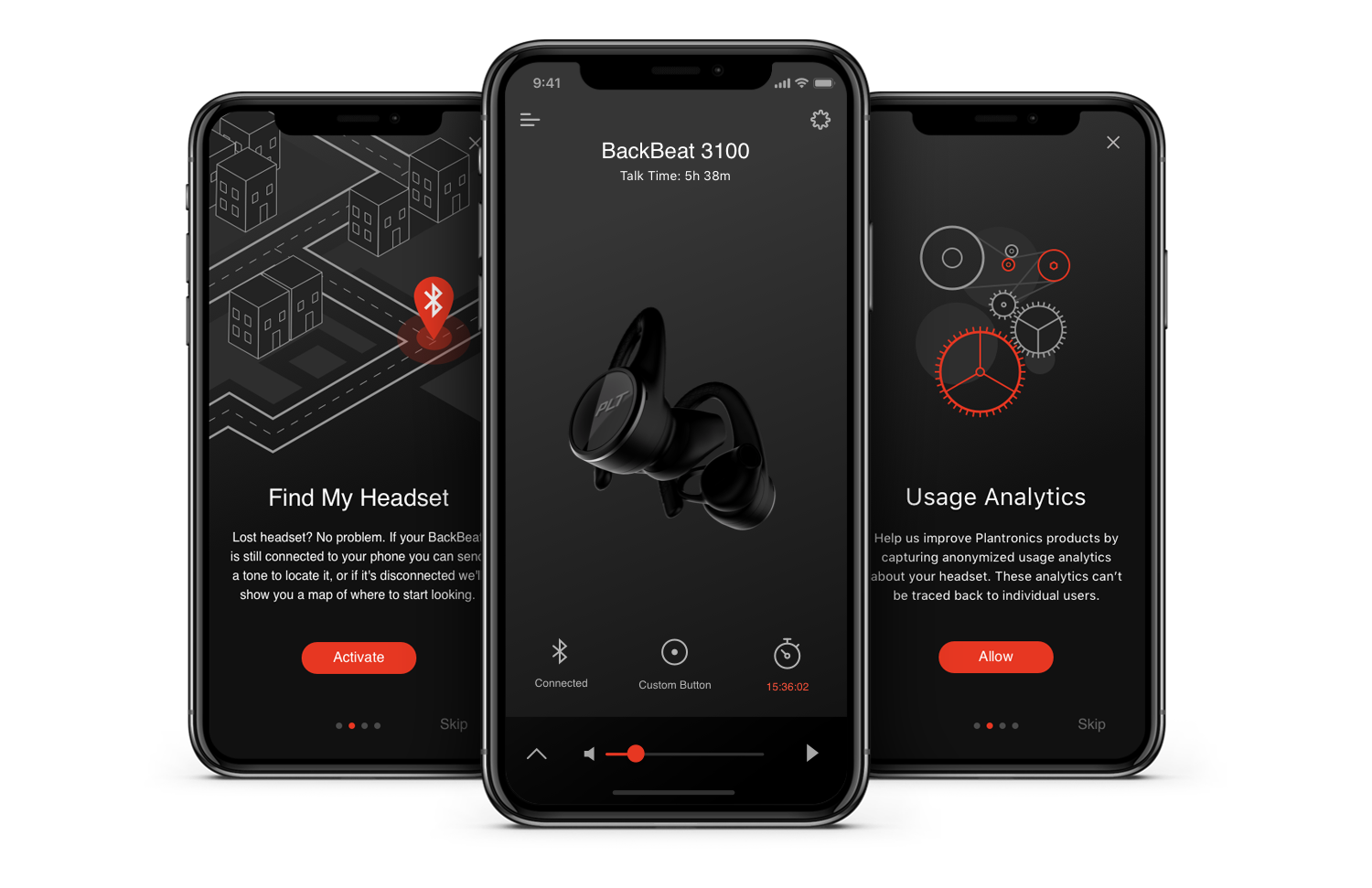
Plantronics BackBeat Companion is an iOS and Android companion app for Plantronics' consumer headsets. One of the key features is My Tap™, a configurable custom hardware button that allows the user to add functionality to their headset via in-app settings. The app also provides device management, firmware updates, notifications and status information. The Find MyHeadset feature allows users to locate a misplaced headset using audible tones or BackTrack (mapping via digital bread-crumbing). The app provides both dark and light modes.
Objective
Design an IOS/Android companion app for Plantronics’ consumer music-first and fitness headsets. The ultimate goal was to consolidate nearly all Plantronics/Poly mobile apps into one singular platform over time (in-process).
Process/Solution
We started with the feature set from Plantronics Hub Mobile app, designed to support Plantronics/Poly enterprise headsets (and some consumer headsets), and redesigned those features to work more appropriately with music-first headsets. We also applied the latest Plantronics/Poly branding and visual design. All of the design work was completed by our team in Santa Cruz, while the development was done by our dev partner in the Netherlands.
Result
This program was highly collaborative - we worked both remotely and in person with our dev partners in the Netherlands. This allowed us to design, develop and launch this app on a very short timeline. The app introduced a number of new features, including Custom Button, which added new value to Plantronics’/Poly’s hardware solution.
My team’s role: Interaction Design, Visual Design, prototyping, content/technical writing, usability testing, developer liaising/collaboration
My role: Creative Direction / Team Leadership
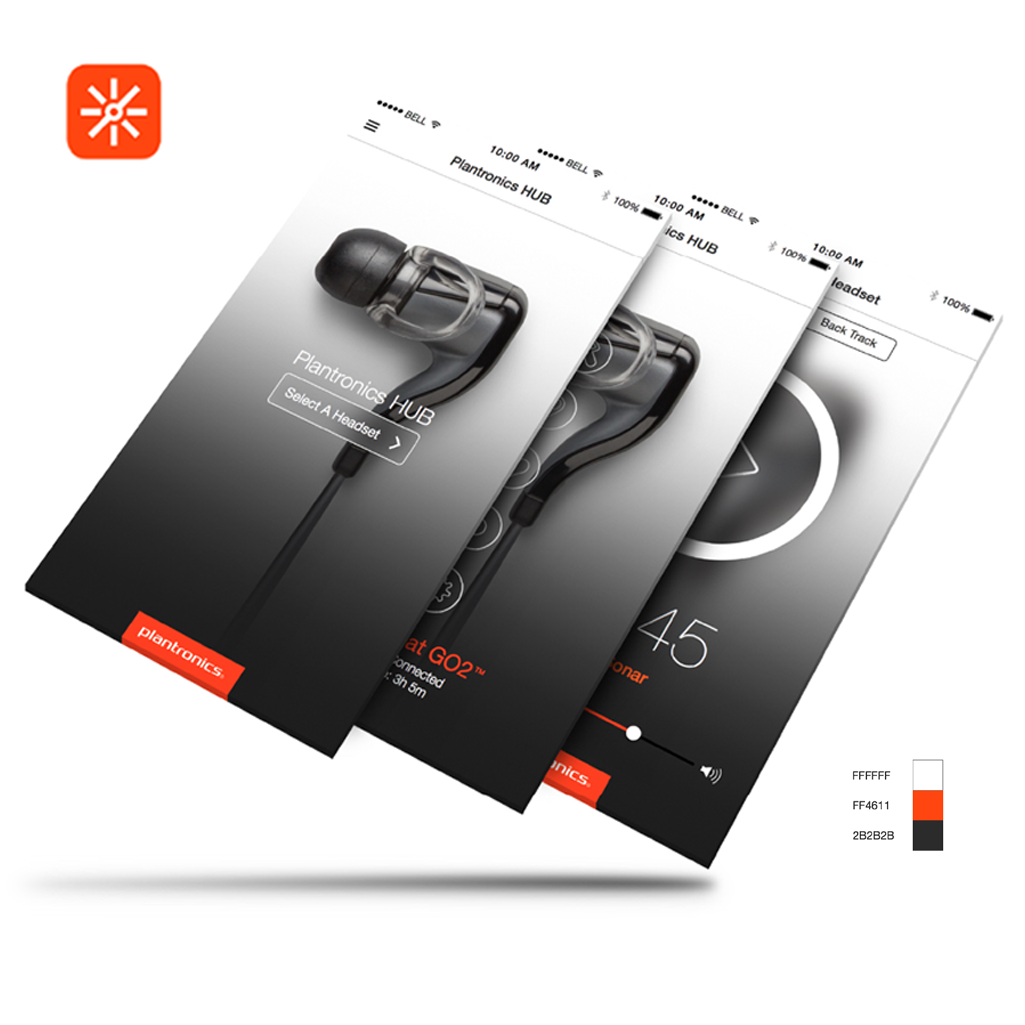
Plantronics Hub Mobile
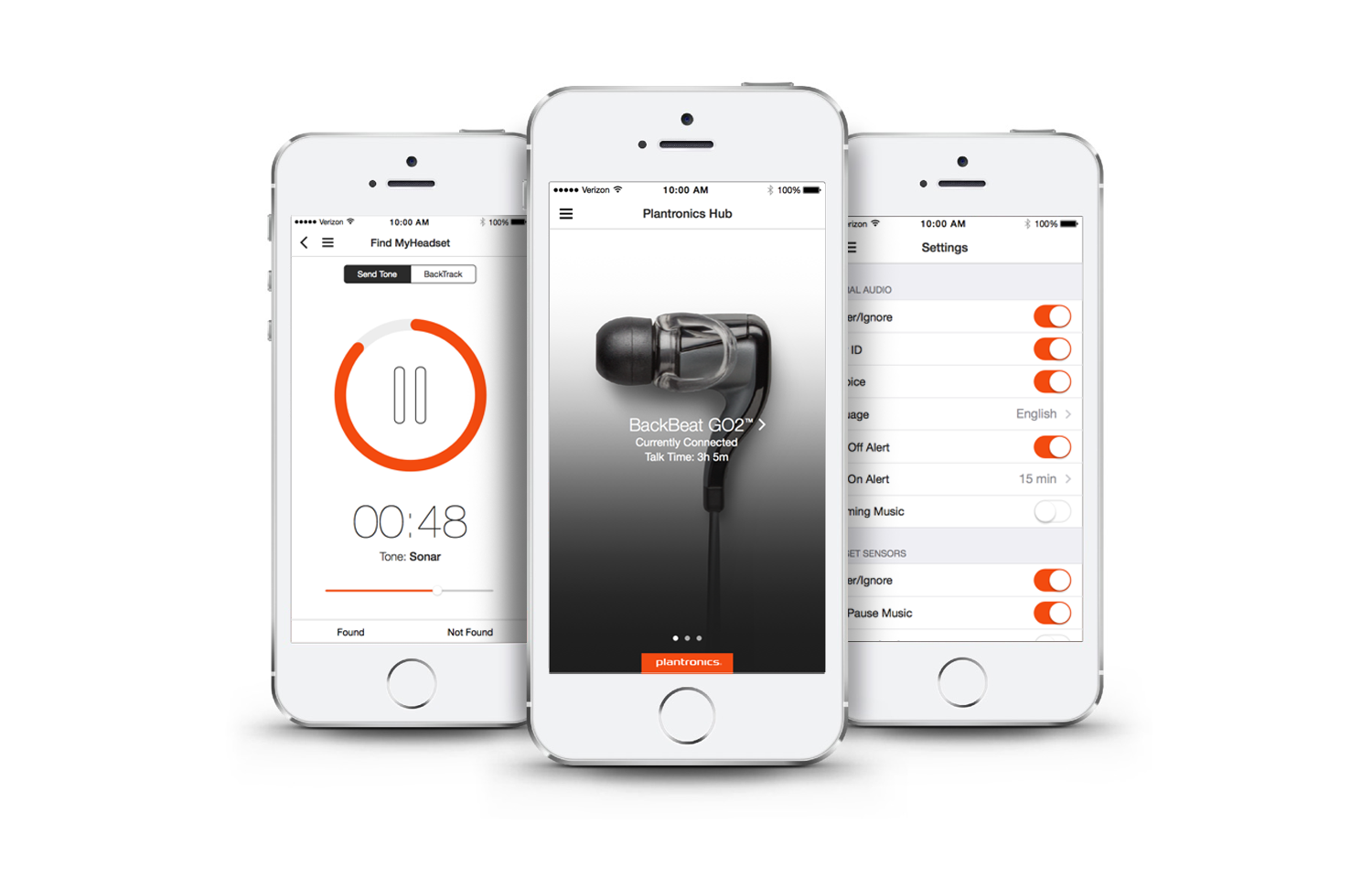
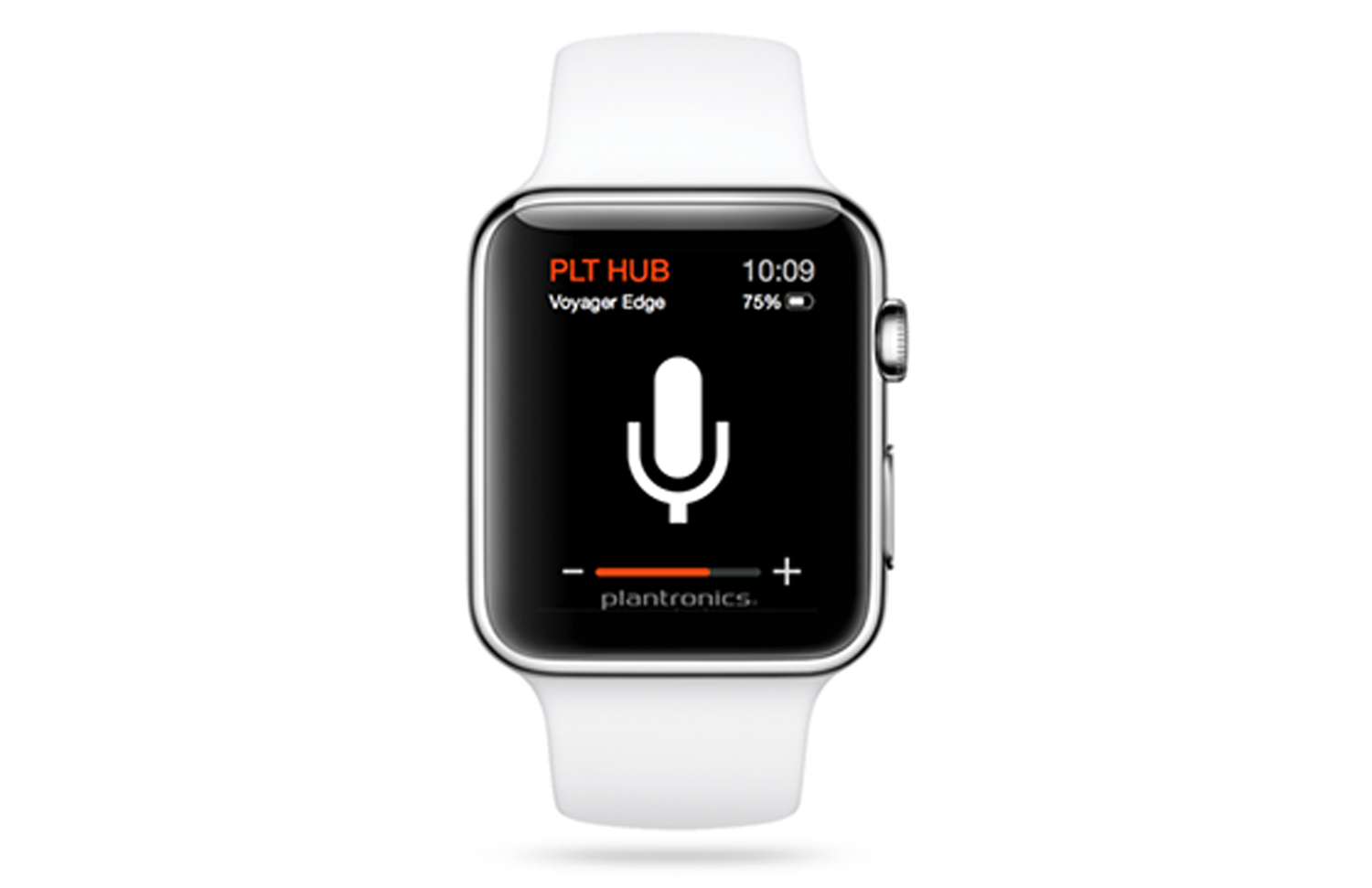
Plantronics Hub mobile is an iOS and Android companion app for Plantronics enterprise Bluetooth headsets. It enhances the user's experience by providing personalization tools, notifications, firmware updates and status information. The Find MyHeadset feature allows users to locate a misplaced headset using audible tones or BackTrack (mapping via digital bread crumbing). Hub Mobile also provides key insights into user behavior and device analytics. The Apple Watch/Android Wear app provides mute/volume control and battery status.
Objective
Redesign Plantronics’/Poly’s legacy companion app for enterprise (and some consumer) headsets. My team designed the original Hub Mobile app many years ago, and while it had been regularly updated, it was getting far too long in the tooth - both in terms of visual design and interaction patterns. This was an opportunity to bring the app up-to-date, and go beyond the standard maintenance of adding new supported hardware device.
Process/Solution
Our team took a step back and looked at a number of apps in adjacent categories - like online retail, social and others. We moved away from presenting users with a “category” of potentially supported products (this was a legacy technical constraint), to a hero approach, where the paired and connected headset took center stage. This allowed for a much more scalable approach over time.
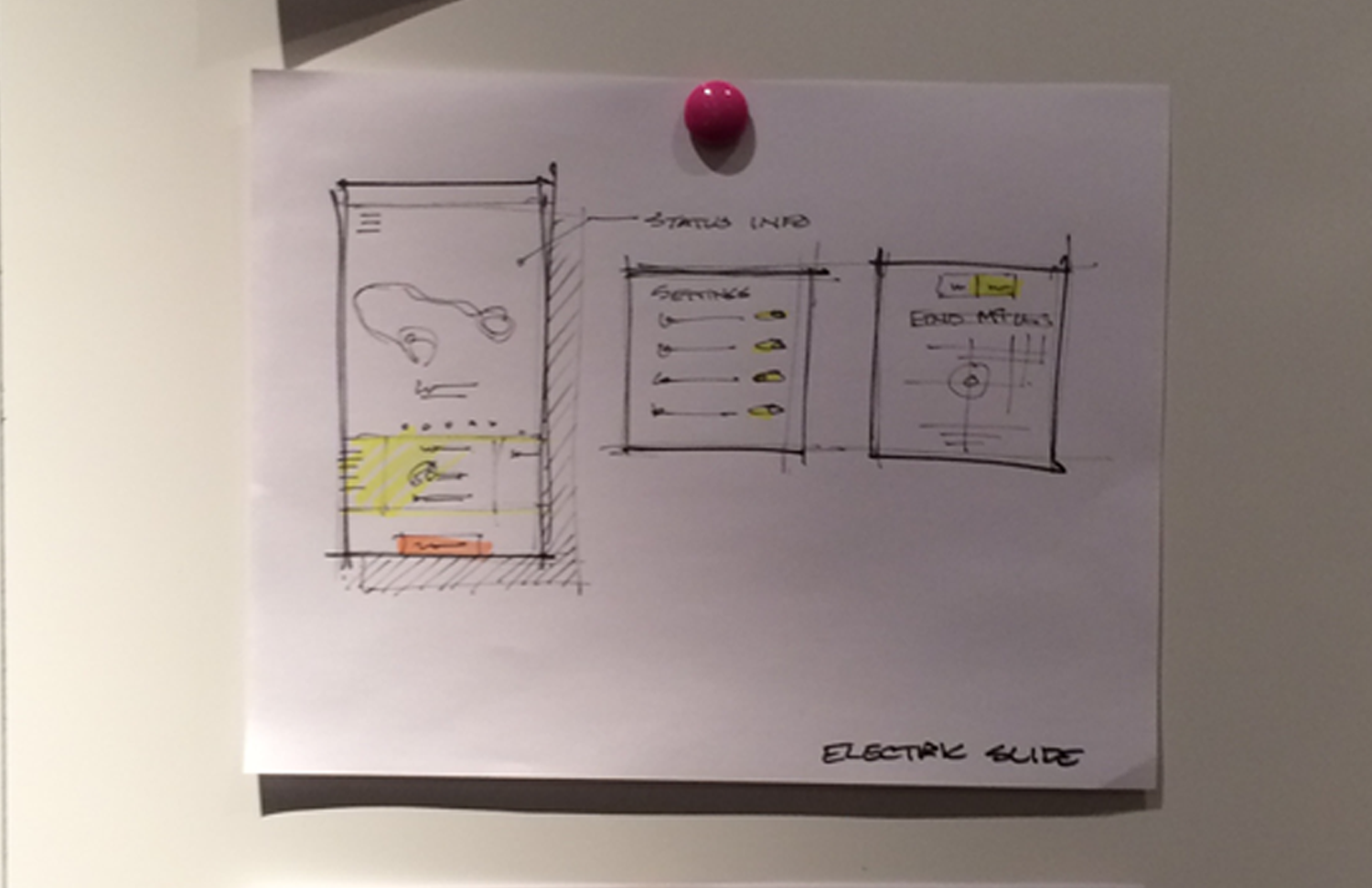
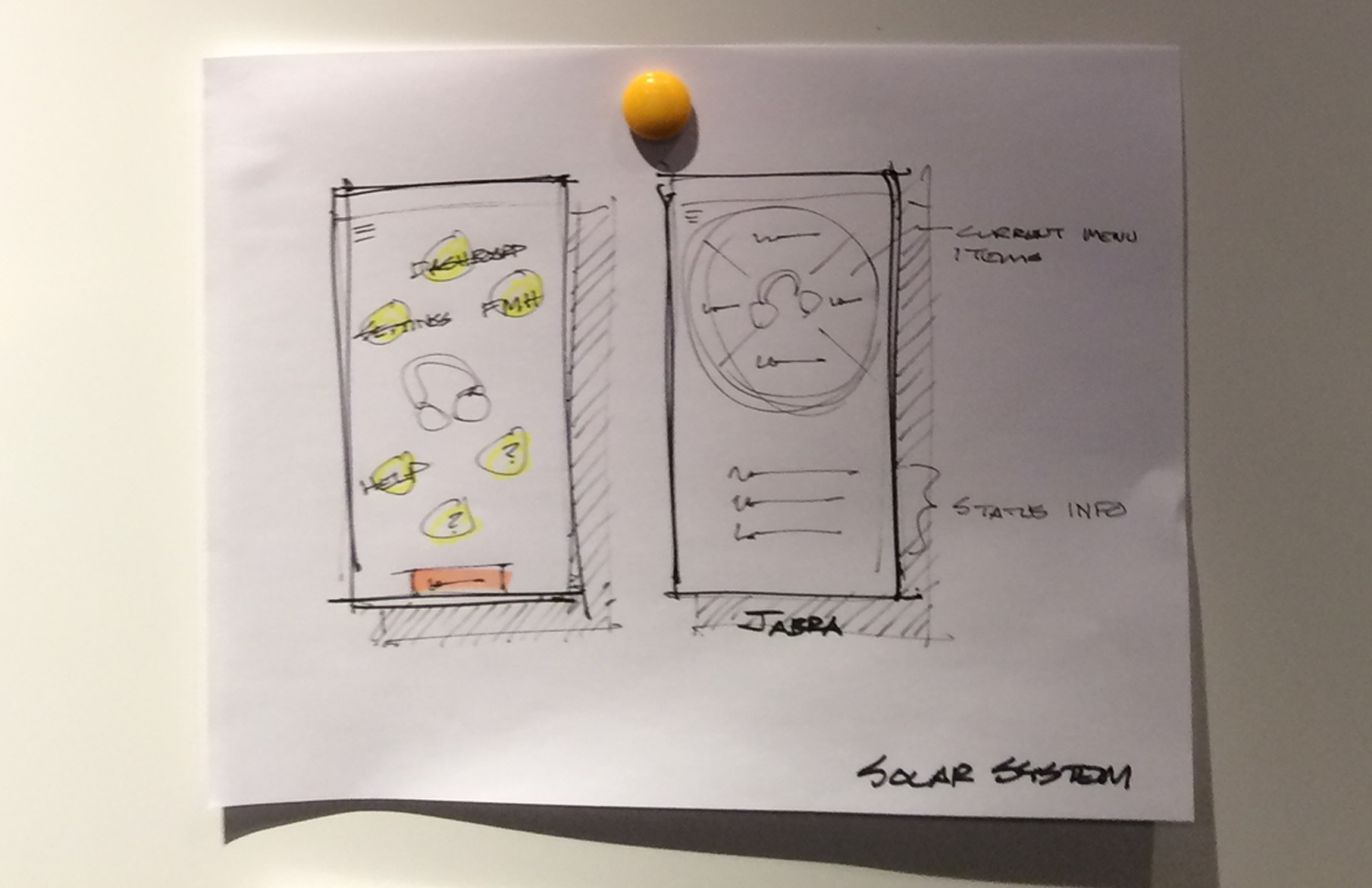
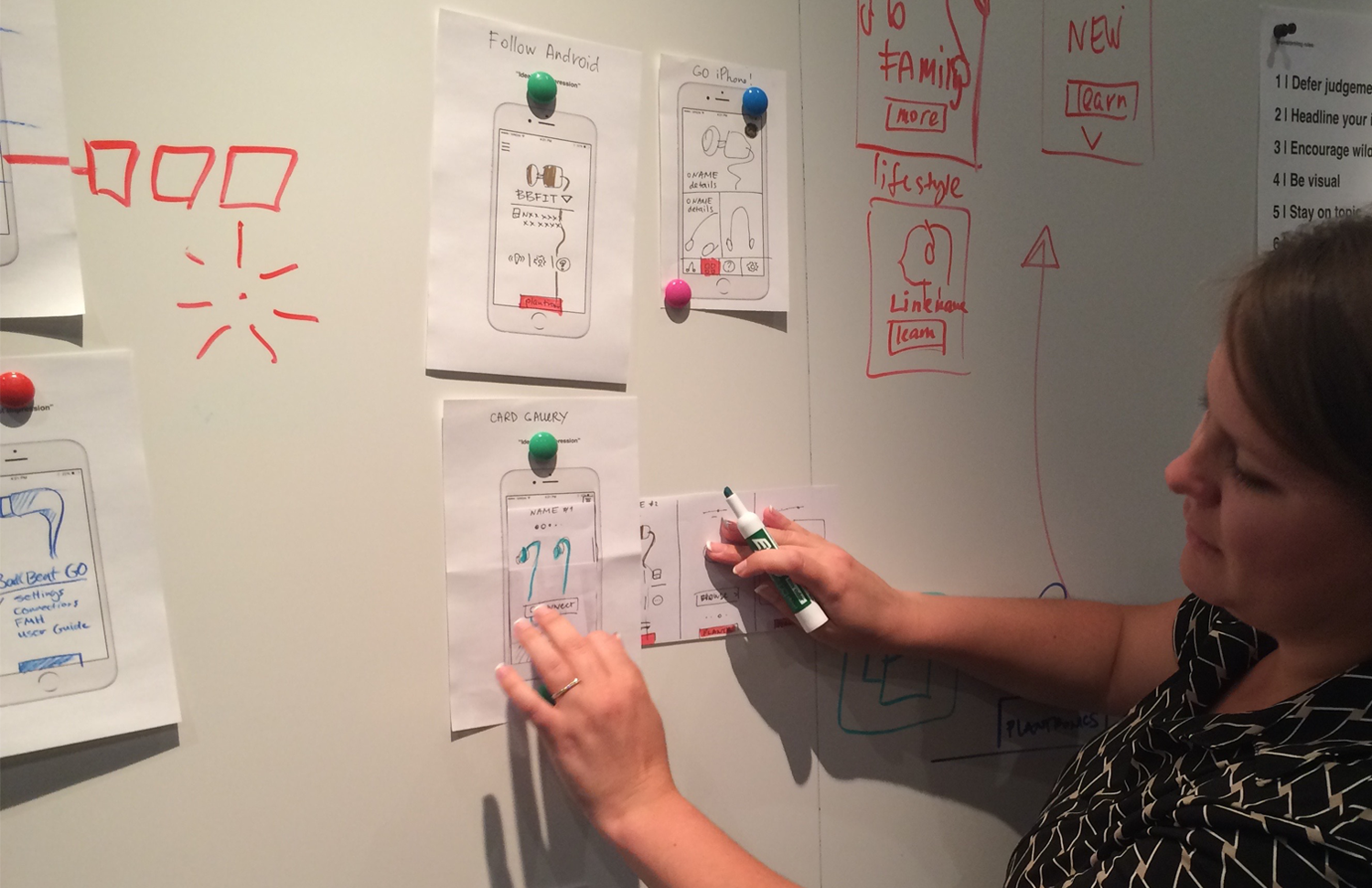
Ideation
Early home screen/theme sketches and concepts for connection switching and Find MyHeadset. Brainstorming and white-boarding was the primary ideation process for the team.
UI Specs
While the team followed the scrum methodology, some overarching specs were still required to better define the UX. This was driven, in part, by the need to collaborate with our development partners overseas and to provide the SQA team with an appropriate level of detail for validation testing. All specs were hosted on our intranet site, available to all of our process partners.
Result
The redesign provided a much needed update the Hub Mobile app. We are still in the process of consolidating the many legacy Plantronics/Poly apps.
My team’s role: Interaction Design, Visual Design, prototyping, usability testing, developer liaising/collaboration
My role: Creative Direction / Team Leadership
BackBeat FIT Mobile App
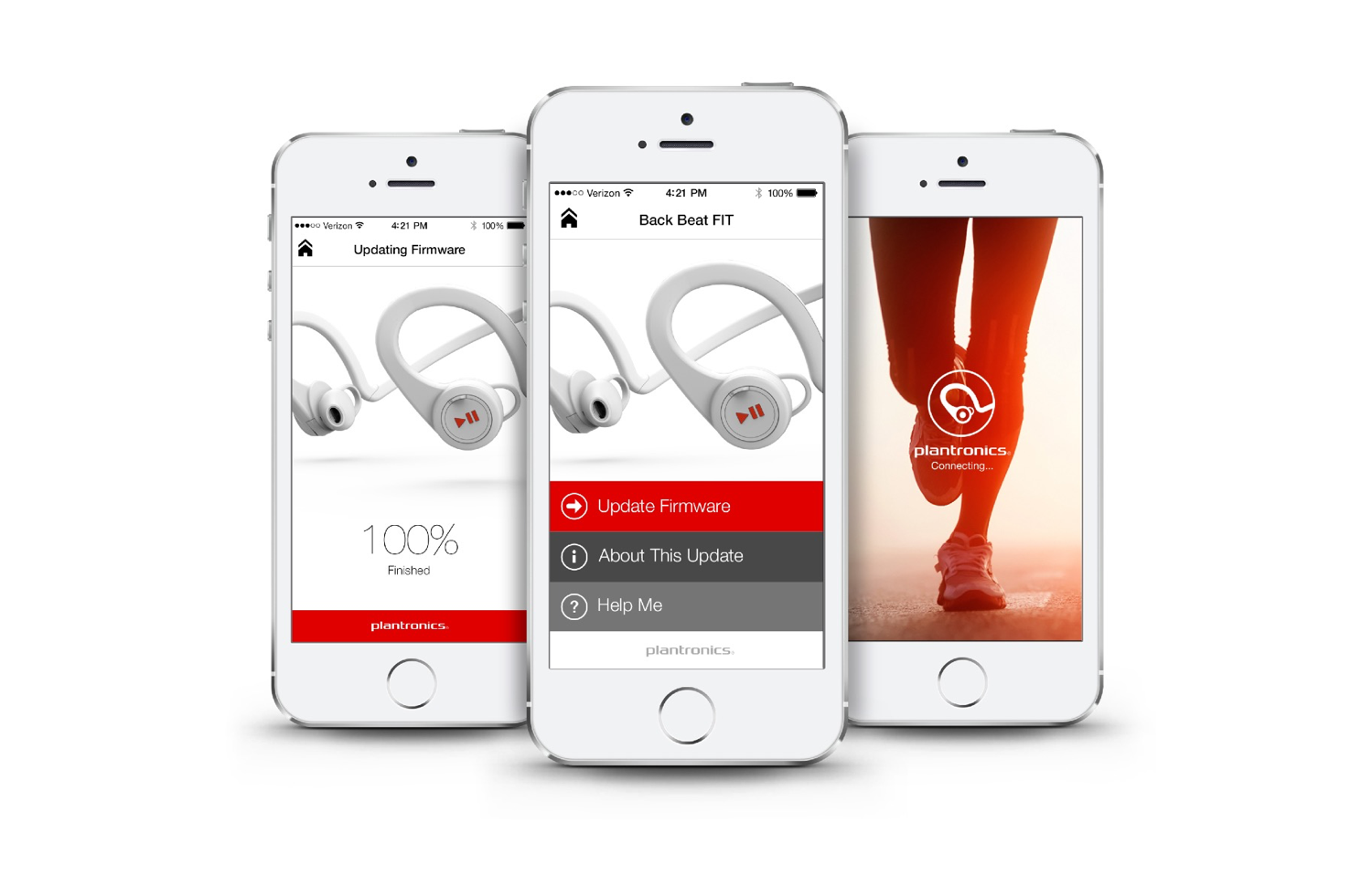
BackBeat FIT is a companion app which supports Plantronics fitness headsets. An industry-first innovation was the ability to wirelessly update a headset's firmware over-the-air (OTA). This allows the user to keep her/his headset up to date without having to physically plug it into a PC or Mac.
Plantronics BackBeat FIT companion app
Objective
Create a specific companion app for Plantronics’ BackBeat FIT headset. The BackBeat FIT was the first of its kind - a “one-piece” silicone rubber Bluetooth headset intended for fitness (our team designed the HW UI and ergonomics as well). Because of the platform, and the specific use cases/scenarios, we were asked to create a dedicated companion app. There was one new key feature for which we needed to design a new experience: Over-the-air wireless firmware updates.
Process/Solution
We worked collaboratively with our hardware development team, and mobile development team, in the Netherlands to create a combined HW/SW solution.
Delighters
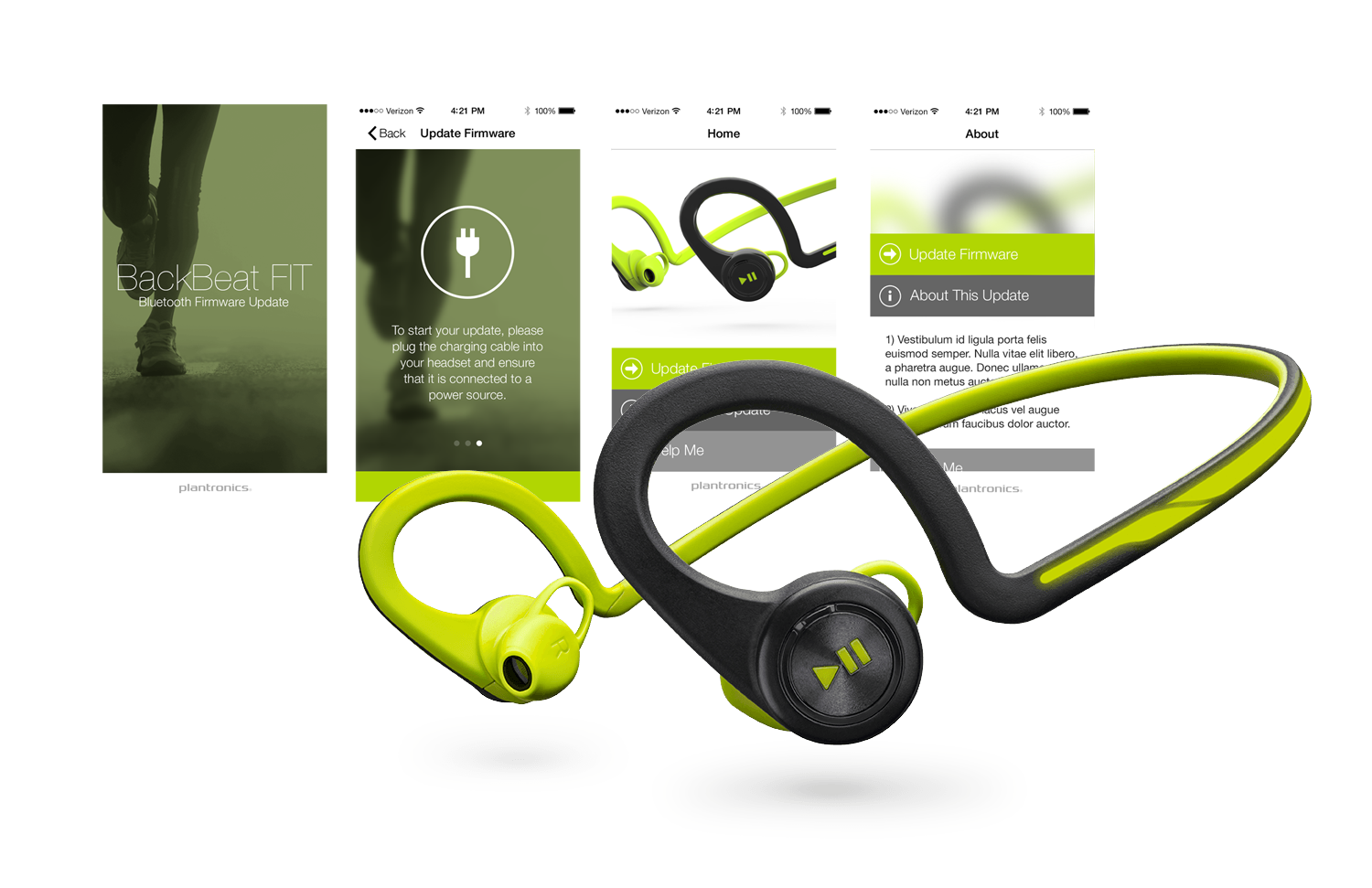
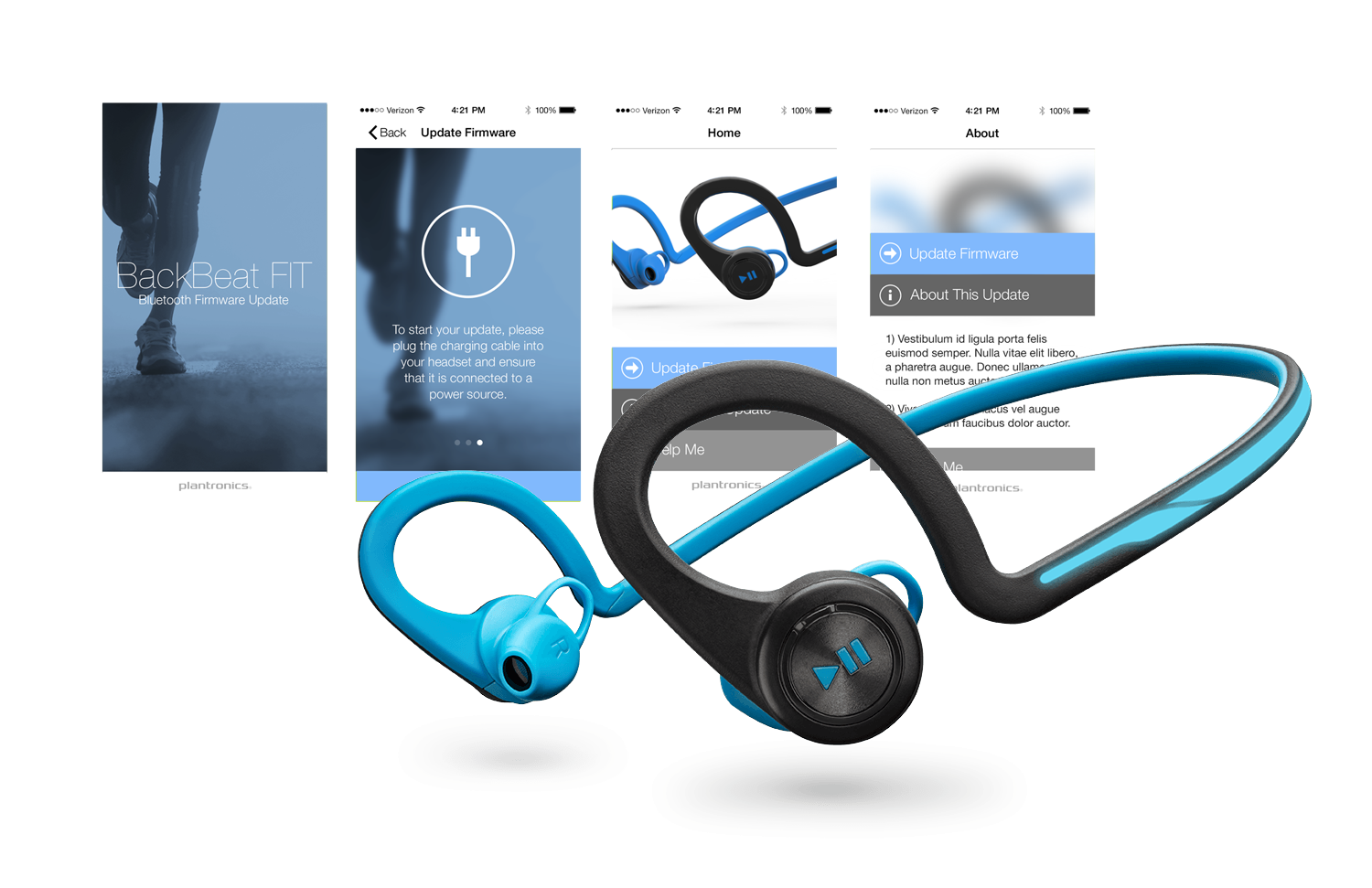
The mobile app adjusts the UI color palette to match the connected headset's colorway. The challenge was making the most impactful change, while using the smallest number of assets. The result was a relatively lightweight app which provides the user with a magical "Wizard Of Oz” transition from grey to fully saturated color.
UI Specs
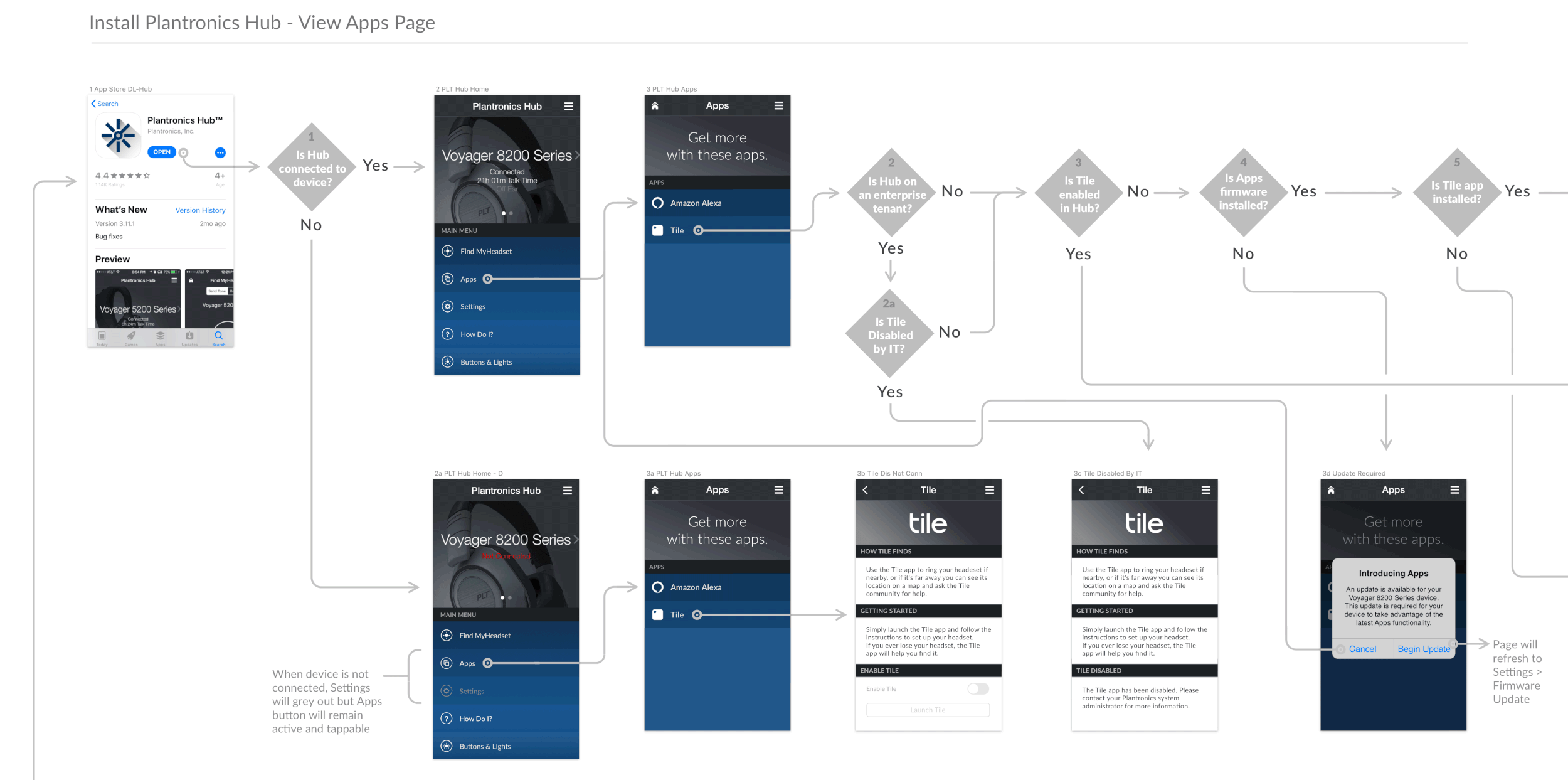
A combination of wireframes and flow diagrams were created in order to properly communicate our design intent to both our internal and external process partners. We found that the combination of hardware and software demanded an illustrative approach to workflow documentation.
Early wireframe sketches - John Ledingham, Plantronics Design
BackBeat FIT wireframes/flow - John Ledingham, Plantronics.com
Onboarding Video
Our team was responsible for planning and producing a first-time-use video for the second generation of the app. The 10 second video is a mix of both lifestyle imagery and feature introduction. We storyboarded and creative-directed the video, with support from The Distillery in Santa Cruz, CA.
Result
The BackBeat FIT headset is on its fourth iteration. It has continued to be a sales success for Plantronics/Poly, and it wouldn’t have been as easy to use/maintain without the companion app - the best part of this program was that the product’s firmware and mobile app were designed in tandem, allowing us to create a holistic experience, as opposed to retrofitting the experiences to existing hardware.
My team’s role: Interaction Design, Visual Design, prototyping, video production, content/technical writing, usability testing, developer liaising/collaboration
My role: Creative Direction / Team Leadership
Elara 60 Companion App
The Elara 60 is a smartphone dock designed to bridge the gap between the desk phone and the smartphone. Our UX team designed a small, lightweight companion app which allows the user to update device firmware, and adjust settings and preferences for both the base and connected headset. Our research clearly showed that users didn’t want to be forced to learn yet another interface - so we deferred to the app UI wherever possible; limiting the device UI to more frequently used settings.
Objective
Develop a lightweight companion app for the Elara 60 smartphone dock. The new Elara mobile app’s primary function is allowing the user to update her/his firmware, manage advanced settings and onboard the device. The app also needed to align with Poly’s new branding (assets, color palette, etc.).
Process/Solution
Because of Elara’s relatively small display, we pushed most of the advanced settings to the mobile app - we also included a user guide. My team designed the app, and we worked with our team in Santa Cruz (and our overseas dev partners) to complete the program within a very short timeline.
Result
Like the Elara program (for which we also designed the UI/HMI, and all of the ergonomic attributes), the app development timeline was very compressed, so we decided to create a very simple app experience. The resulting product truly feels like part of the hardware experience - a holistic product experience.
My team’s role: Interaction Design, Visual Design, prototyping, content/technical writing, usability testing, developer liaising/collaboration
My role: Creative Direction / Team Leadership